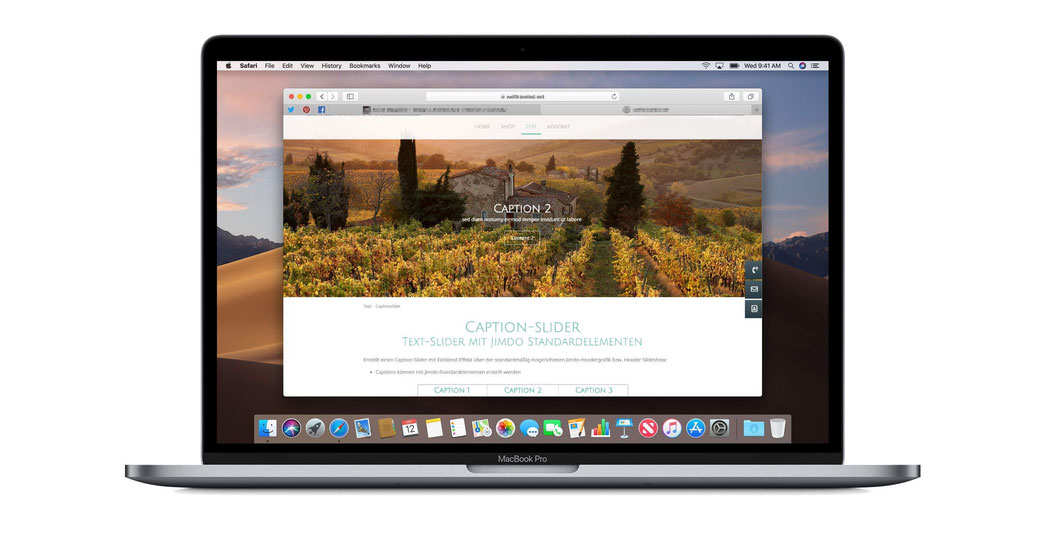
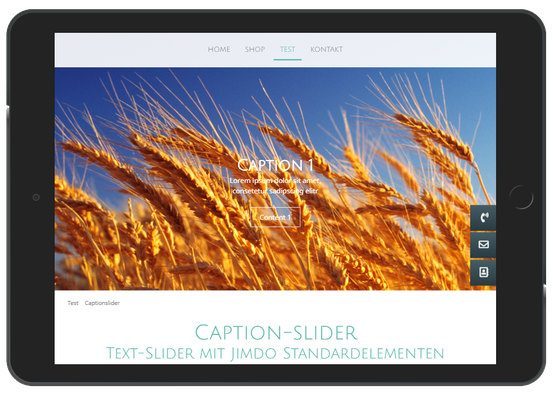
Caption-slider
Text-Slider mit Jimdo Standardelementen
Erstellt einen Caption-Slider mit Einblend-Effekt über der standardmäßig eingerichteten Jimdo-Headergrafik bzw. Header-Slideshow:
- Für die Captions (=Bildüberschriften) können alle Jimdo-Standardelemente verwendet werden
- Die Einblenddauer der Captions ist anpassbar, damit der Wechsel der Captions mit dem der Wechselbilder der Jimdo Hintergründe abgestimmt werden kann
- Die Parameter der Captions können per CSS angepasst werden und sind daher "fully responsive" - d.h. auch in mobilen Ansichten verwendbar.
bereich1
Bereich 1 - Bilder



bereich2
Bereich 2 - Texte
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
bereich3
Bereich 3 - Bilder und Texte
CSS repair textwithimage

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Caption 1
Lorem ipsum dolor sit amet,
consetetur sadipscing elitr
Caption 2
sed diam nonumy eirmod tempor invidunt ut labore
Caption 3
et dolore magna aliquyam erat, sed diam voluptua
Caption-Slider Widget
smoothScroll.init
smoothScroll + target_self
2 Aufgrund des Kleinunternehmerstatus gem. § 19 UStG erheben wir keine Umsatzsteuer und weisen diese daher auch nicht aus.
Diese Webseite wurde mit Jimdo erstellt! Jetzt kostenlos registrieren auf https://de.jimdo.com

