Dolphinstyle
Dolphin-Style 1
Spaltenelement mit Hintergrund-Farbe/Bild über dem ganzem Element
1. Halbautomatische Lösung
- column_bg: formatiert gesamtes Spaltenelement mit Hintergrundbild
- bg-img1: CSS-Zuweisung Hintergrundbild (backgrounds.css)
- border25: CSS-Zuweisung Abrundung (border-radius:25px - backgrounds.css)
- font-white: CSS-Zuweisung Schriftfarbe weiß (backgrounds.css)
this Column-Element: column_bg bg-img1 border25 font-white
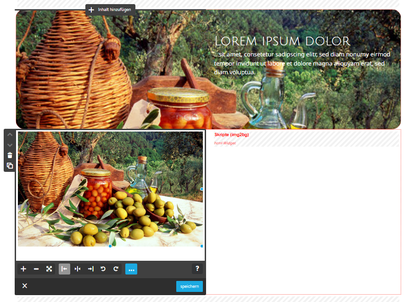
Lorem Ipsum dolor
...sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
2. Vollautomatische Lösung
- create_imgbg: erstellt aus dem Bild im ersten Spaltenelement (nur im Bearbeitungsmodus sichtbar) ein CSS-Hintergrundbild für den folgenden bgImgContainer
- bgImgContainer: erstellt bgImgContainer aus Spaltenelement und weist Hintergrundbild zu (create_imgbg.js)
- Formatierung des bgImgContainers über CSS (create_imgbg.css)

this column-element create_imgbg
Lorem ipsum dolor
...sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
this column-element column_bg bgImgContainer

this column-element create_imgbg
Lorem ipsum dolor
...sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
this column-element column_bg bgImgContainer
Lorem ipsum dolor
...sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.


Skripte (img2bg)
Dolphin-Style 2
geteiltes Spaltenelement mit geteiltem Hintergrund-Farbe/Bild
Händische Lösung:
- reines CSS oder CSS mit Zuordnung der Bezeichner über jQuery möglich

Lorem ipsum dolor
...sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
CSS
jQuery
LOREM IPSUM DOLOR
...sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
CSS
jQuery


LOREM IPSUM DOLOR
...sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
CSS
jQuery
Quelldateien
Dolphin-Style 3
Fullwidth Spaltenelement mit Hintergrund-Farbe/Bild

Lorem ipsum dolor sit amet
...consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
CSS
Spaltenelement: fw-column bg-color1 font-darkgrey
Dolphin-Style 4
MidBox Spalten-Element mit Hintergrund-Farbe/Bild
CSS für midboxen
nachfolgendes Element: animated create_midbox midbox0 font-darkgrey

Lorem ipsum dolor
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
sit amet consetetur
...sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
nachfolgendes Element: animated create_midbox midbox1 font-darkgrey
Lorem ipsum dolor
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
sit amet consetetur
...sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

nachfolgendes Element: animated create_midbox midbox2 font-darkgrey

Lorem ipsum dolor
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
sit amet consetetur
...sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
2 Aufgrund des Kleinunternehmerstatus gem. § 19 UStG erheben wir keine Umsatzsteuer und weisen diese daher auch nicht aus.
Diese Webseite wurde mit Jimdo erstellt! Jetzt kostenlos registrieren auf https://de.jimdo.com